Equipo DO
Situación de Incendios Forestales en Chile
Los incendios forestales son un problema medio ambiental a nivel global, afectan miles de hectáreas de bosques, matorrales, pastizales y todo lo que habita en ellos; afecta al suelo, a la fauna, al aire, al ciclo del agua y, en general, al entorno del ser humano y en ocasiones a las propias personas. Es muy necesario y urgente la participación de todos en la prevención, identificación y difusión de focos y control de incendios y poder así entregar información oportuna a la ciudadanía.
La Corporación Nacional Forestal (CONAF), en su calidad de servicio forestal nacional, gestiona el Programa de Manejo del Fuego para la protección contra incendios forestales en el país, contribuir a la protección de terrenos rurales privados de medianos y pequeños propietarios, y proteger la integridad de las personas y sus bienes en áreas de interfaz urbano-forestal.
Cuando lamentablemente ocurre un incendio forestal, es muy importante poder identificar, capturar, actualizar constantemente, disponibilizar toda la información y entregarla a todos quienes colaboran en el combate a los incendios forestales y a la ciudadanía.
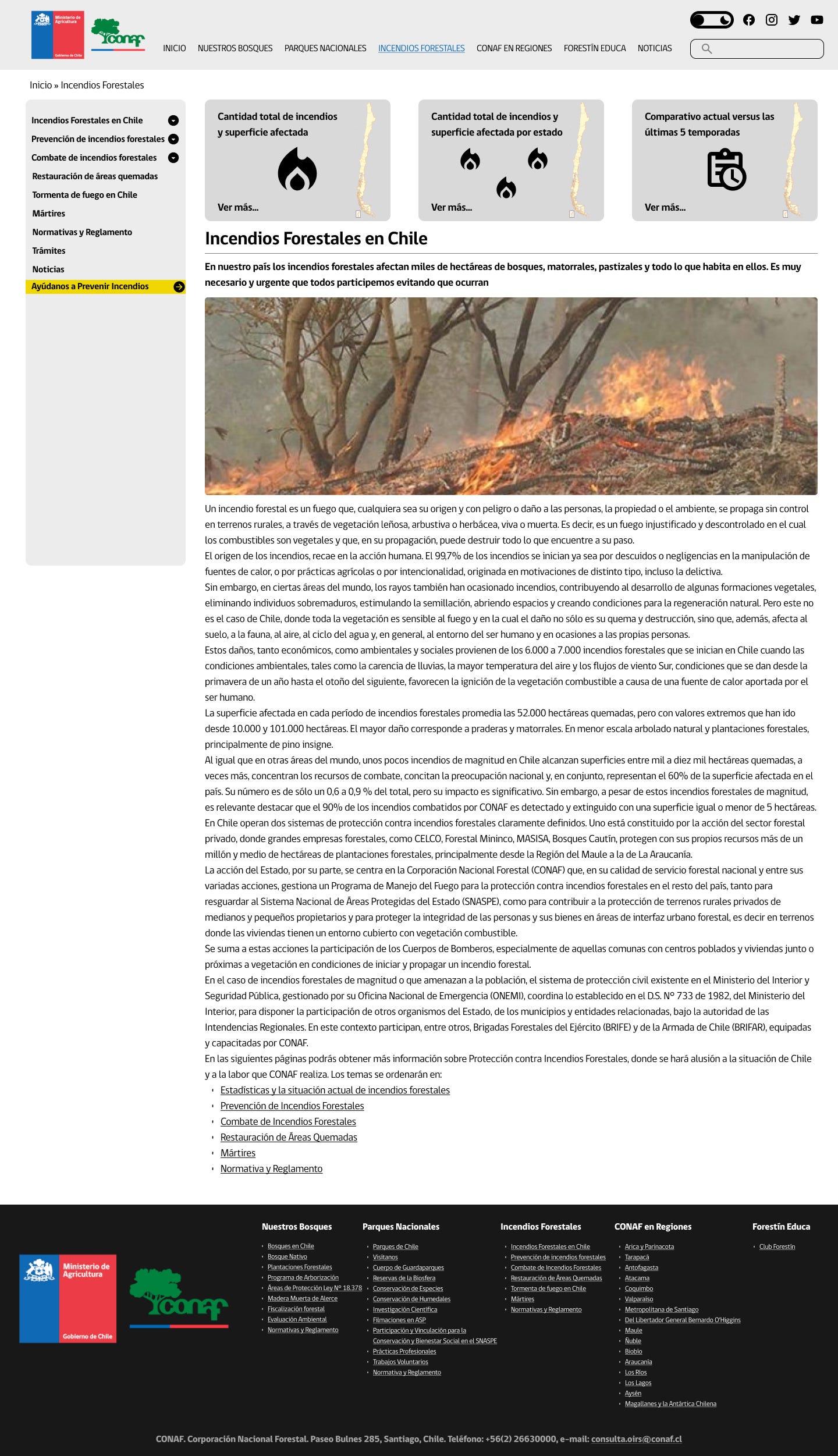
Para estos fines CONAF pone a disposición a través de su sitio web toda la situación diaria de incendios forestales, disponible en:
https://www.conaf.cl/situacion-nacional-de-incendios-forestales/
El desafío es poder rediseñar el sitio web, entregar la situación actual de incendios forestales de una forma más dinámica, destacar ciertos indicadores clave y estadísticas generales, y mejorar la experiencia de los usuarios en el sitio.
Para este ejercicio contamos con 24 Horas desde el momento que lo recibimos. Asi que vamos a ello…
1.- Experiencia de usuario
Rediseñar el sitio web dando una mejor experiencia a la ciudadanía y ayude eficazmente a identificar zonas afectadas.
- Basta con la generación de maquetas del rediseño.
- Alrededor de 850.000 personas en nuestro país tienen algún grado de discapacidad visual. Cuéntanos cómo resolverías este requerimiento y qué propones para que la experiencia de usuario sea apta para usuarios con dificultades visuales.
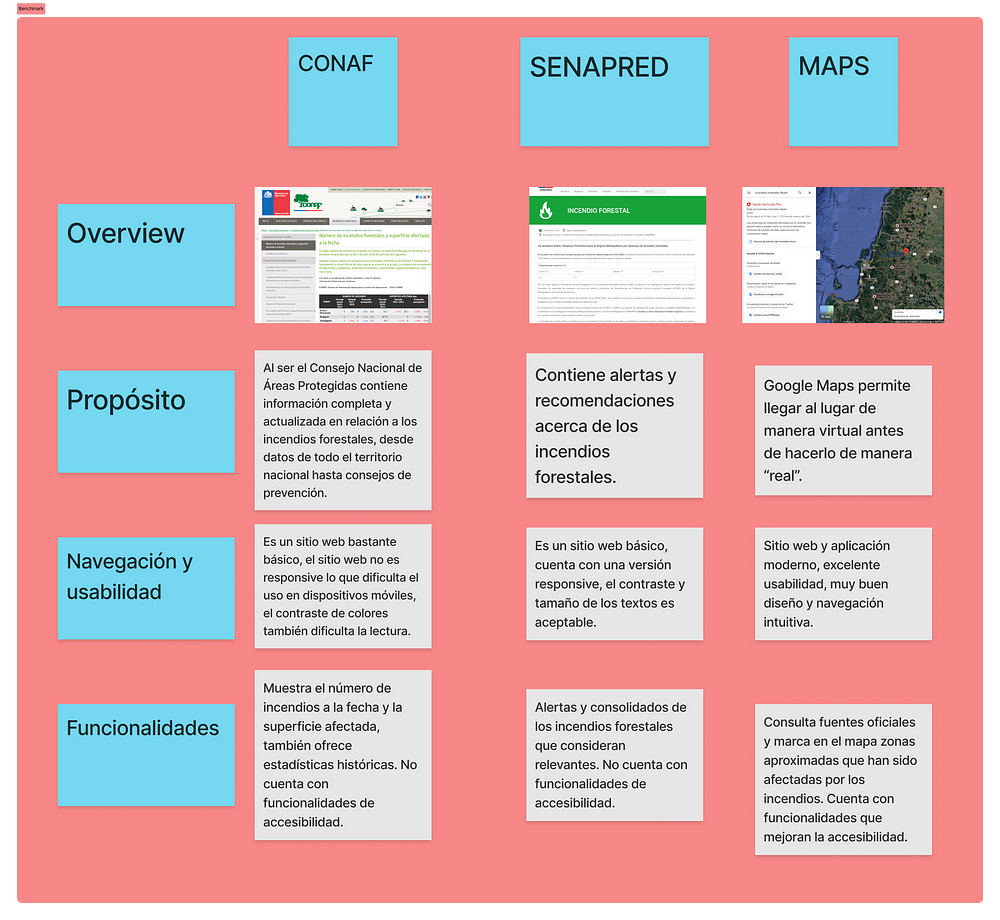
Debido al tiempo que tengo para completar el desafío, partiré mi investigación realizando una auditoria competitiva, para evaluar soluciones similares ya existentes.
Para esta realizare un benchmark para comparar el propósito de cada opción así como su usabilidad, navegación y las funcionalidades con las que cuentan.

El benchmark me permitió evaluar opciones de funcionalidades que pude agregar a mi diseño, funcionalidades como:
- Un dashboard en la página principal con los datos mas relevantes.
- Un mapa resaltando las zonas afectadas.
- Un sistema de alertas y/o notificaciones que mantenga a la ciudadanía informada sobre los últimos acontecimientos.
- Un foro ciudadano colaborativo para combatir nuevos focos de incendios.
Por otro lado el nuevo diseño debía mejorar la navegación y usabilidad con un estilo moderno sin dejar de lado los lineamientos de diseño de la marca, debía contar con una versión responsive y también contar con funcionalidades que mejoren la accesibilidad a personas con discapacidad visual.
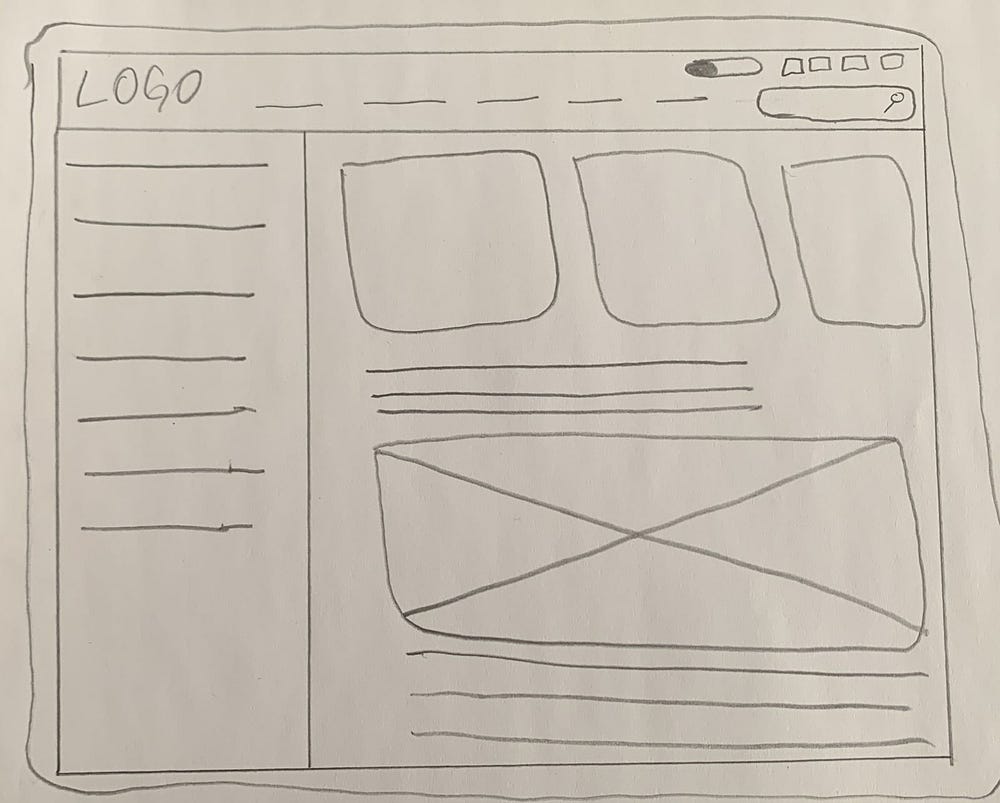
Para ello, el siguiente paso fue proceder a realizar un conjunto de wireframes de baja fidelidad en papel que me permitieran estructurar las pantallas mas importantes (mantuve la misma arquitectura web para efectos de este ejercicio).

El siguiente paso fue realizar el prototipo de baja fidelidad en digital, para ello utilice Figma. Como bien lo indica el ejercicio solo realice me enfoque en la estructura, por lo tanto no aplique estilos en el diseño.

Otra tarea era agregar una funcionalidad para mejorar la accesibilidad a personas con discapacidad visual, en este sentido agregue un botón en la parte superior para ajustar la vista para el día o la noche, para este aspecto también podríamos considerar una versión en tonos de colores para personas con daltonismo.


2.- Responsibidad
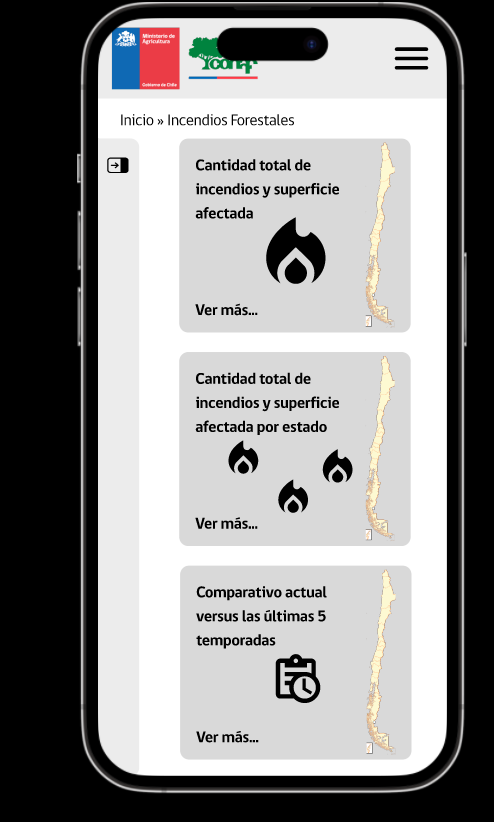
La página web no cuenta con una versión responsive, por lo tanto a partir del diseño o estructura realizado para la versión desktop procedí a realizar una versión ajustada para mobile, de esta misma manera se pueden realizar diferentes versiones para tablet´s.

3.- Diseño
Proponer un diseño gráfico simple e intuitivo a las maquetas generados de la nueva experiencia. Además, dar énfasis a los siguientes indicadores clave, a nivel nacional y regional:
- Cantidad total de incendios y superficie afectada
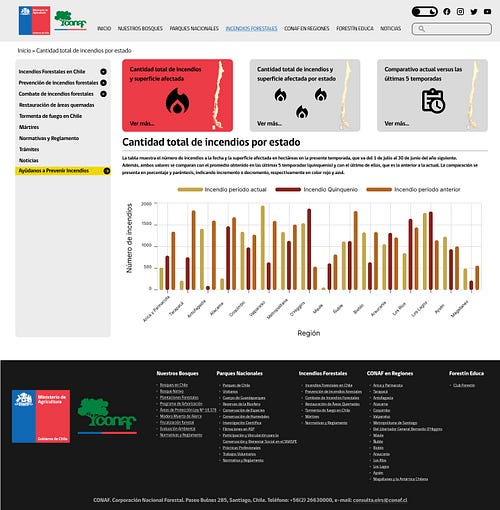
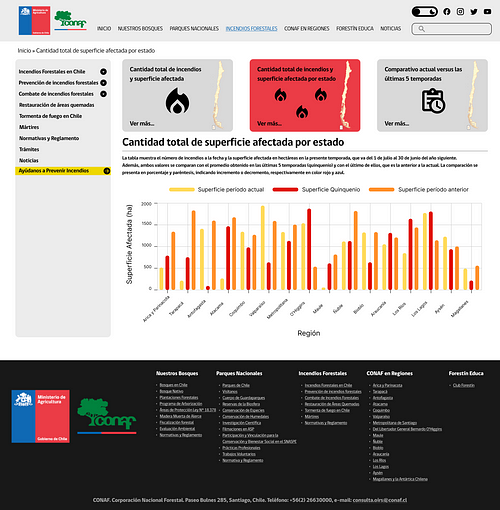
- Cantidad total de incendios y superficie afectada por estado (En combate, Controlado, Extinguido)
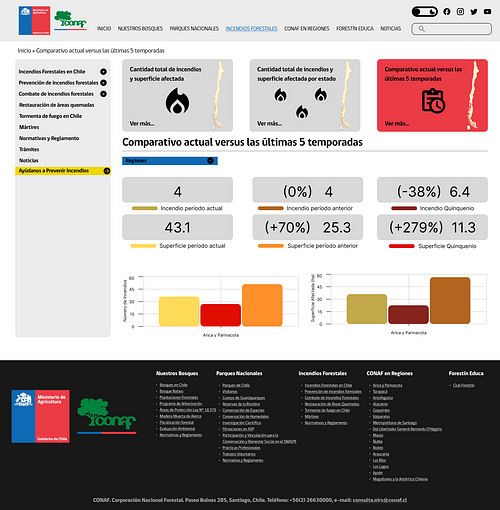
- Comparativo actual versus las últimas 5 temporadas (quintenio)
Para efectos de este ejercicio realice una distribución para dar énfasis a los 3 indicadores mencionados antes y realice un diseño simple y limpio que resuma de manera clara y muy a la vista la información contenida en las graficas.



4.- Datos Auxiliares
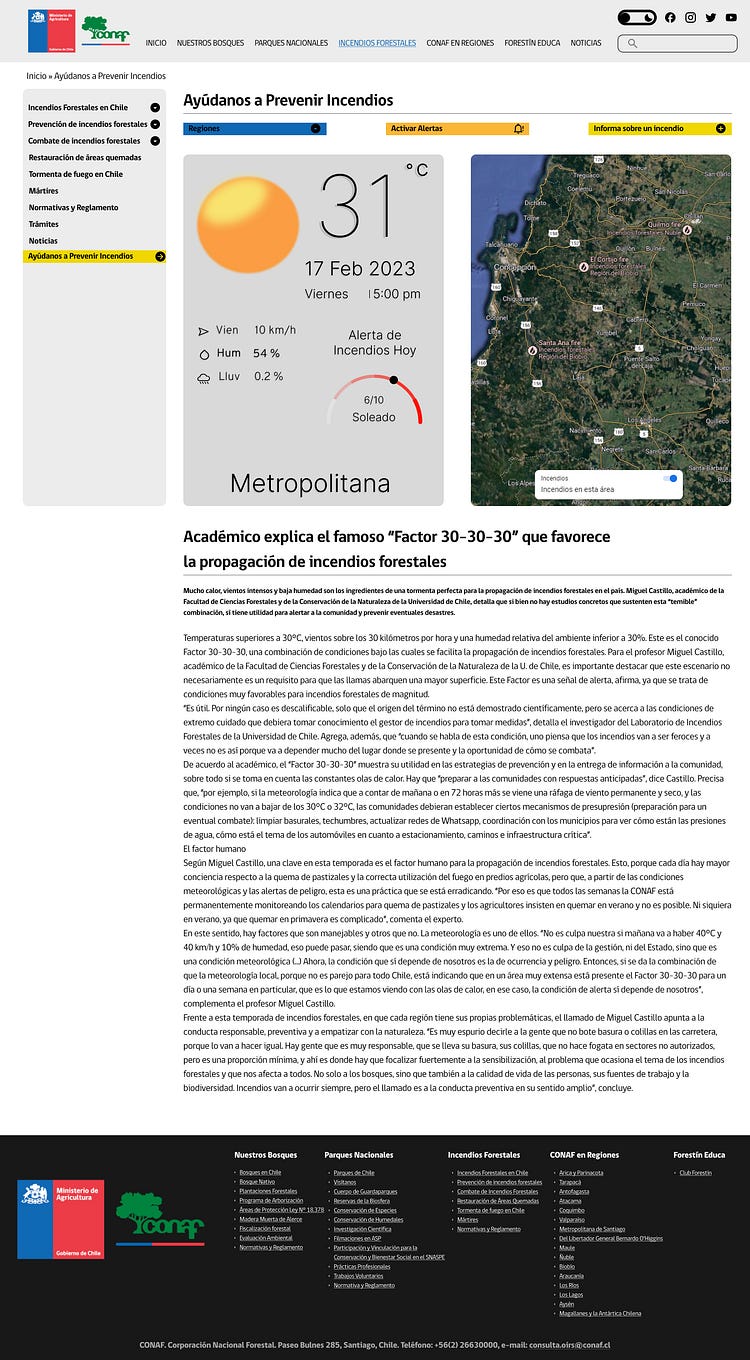
¡Logramos acceder a datos actualizados meteorológicos en tiempo real! Por lo que proponemos crear una sección que contribuya a la prevención de incendios, que permita identificar las localidades donde se dé el Factor 30–30–30, y así identificar zonas de riesgo donde es probable que se ocasione un incendio forestal dado este factor. Ref: https://www.uchile.cl/noticias/200220/que-es-el-factor-30-30-30-que-favorece-la-propagacion-de-incendios
- Diseñar este componente para alertar a la ciudadanía en tiempo real las zonas de posible riesgo (generar una maqueta).
Para ello realice una estructura para un sitio que muestre claramente el estado del clima, en donde puedas seleccionar por región y un complemento de google maps que indica las zonas de riesgo en el mapa, que lo hace muy intuitivo y mejora la experiencia.
También puedas activar alertas en tu navegador. Para mejorar aun más esta experiencia podría crearse un sistema de alertas por email o whatsapp.
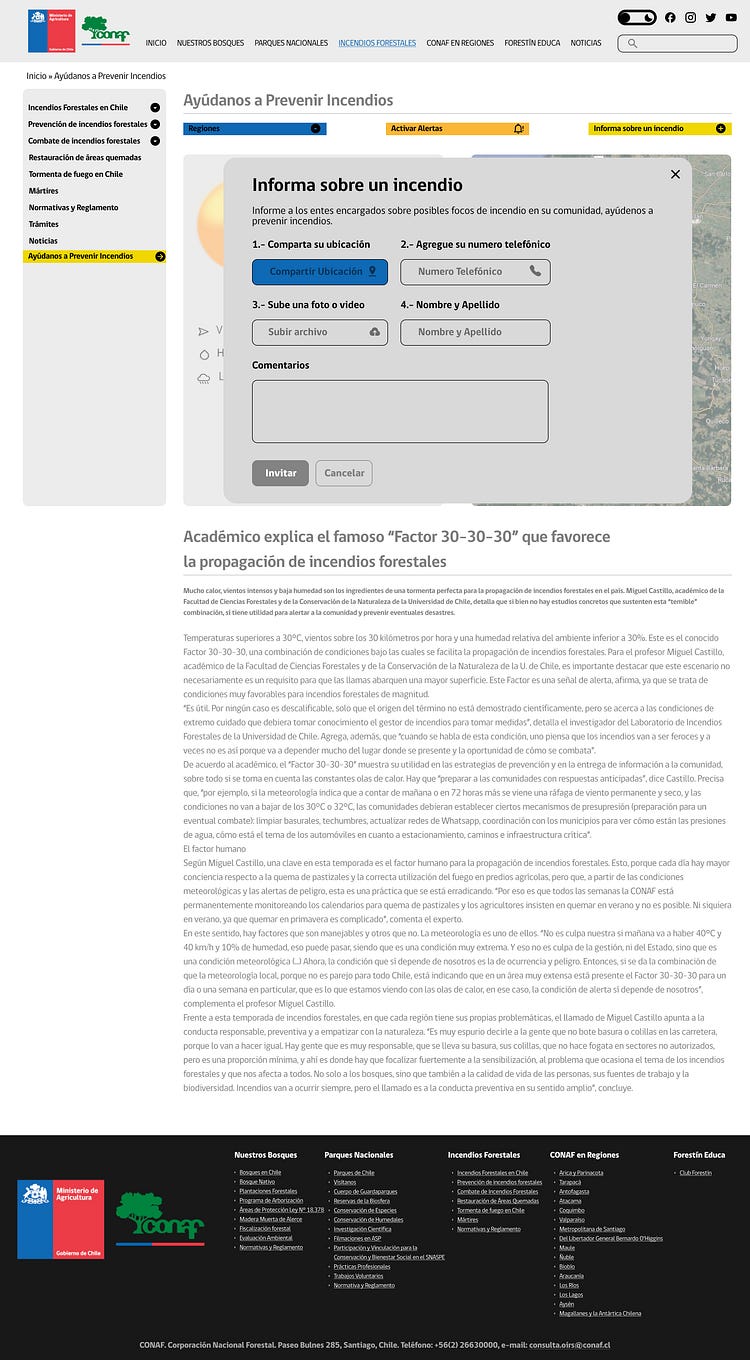
Por ultimo agregue una funcionalidad para que la ciudadanía pueda informar sobre incendios ó posibles focos de incendio a los entes del estado encargados. La funcionalidad despliega un formulario que solicita la ubicación y datos básicos para enviar la alerta.


Para complementar lo mostrado en este informe comparto los enlaces del diseño:
Prototype Desktop: https://www.figma.com/proto/fH7zhH6PHRNSBysepJCDkI/Propuesta-redise%C3%B1o-CONAF.CL?node-id=7%3A106&scaling=scale-down&page-id=6%3A105
Prototype Mobile: https://www.figma.com/proto/fH7zhH6PHRNSBysepJCDkI/Propuesta-redise%C3%B1o-CONAF.CL?node-id=24%3A5332&scaling=scale-down&page-id=24%3A5309
Realizado por Jhon Vivas — https://jvivasonline.com

