Estudio de caso certificado profesional de Google UX Design
Alexis Rios Sastre

INTRODUCCIÓN
En esta ocasión les comparto mi caso de estudio realizado durante el curso «Create High-Fidelity Designs and Prototypes in Figma» el trabaje durante todo el curso, para este caso el desafío seleccionado fue «Diseñe una aplicación de compras para un sastre moderno en su ciudad natal».
Durante la realización del curso descubrí un caso real que estaba relacionado con mi tema, y fue el de Alexis Rios, un Sastre Venezolano que a pesar de todas las carencias y motivado por toda su familia decidió emprender un canal de YouTube para mostrar sus habilidades al mundo. El caso de Alexis me motivo mi también y me pareció una gran idea trabajar con su Marca en la creación de esta hipotética app.
El objetivo es crear un ecommerce para la venta de trajes de moda y diseños a la medida del sastre Alexis Rios. Para ello, además de una plataforma que permita a los usuarios comprar sus trajes, ideé también una funcionalidad que les permita, a partir de un tutorial, tomar sus medidas y agregarlas a su perfil para que de esa manera no estén obligados a ir físicamente a la tienda a entregar sus medidas.
MI ROL
Diseñar la experiencia de usuario aplicando la metodologia Desing Thinking.
EL EQUIPO
Solo yo.
LÍNEA DE TIEMPO
DIC 2022 - ABR 2023

EMPATIZAR
AUDITORIA COMPETITIVA
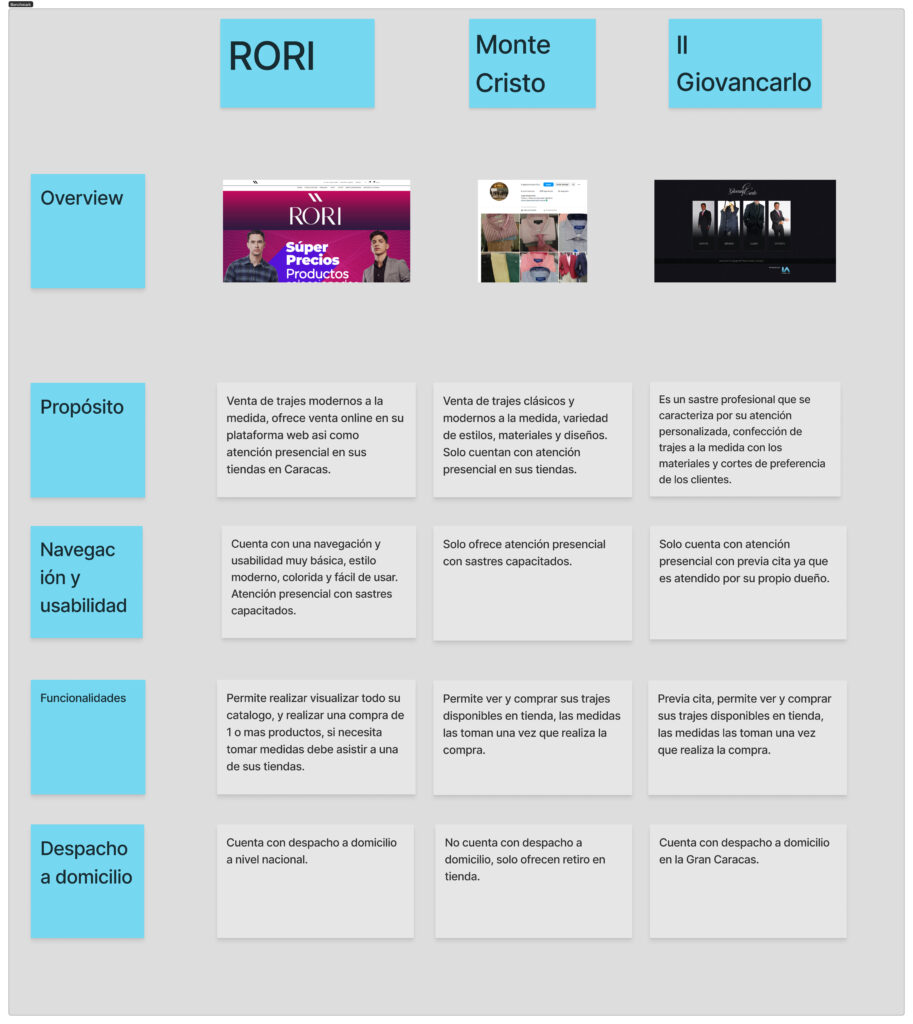
Para iniciar al ser un producto que ya tiene competencia en el mercado decidí realizar una auditoria competitiva para identificar oportunidades para innovar y ofrecer una experiencia única y diferenciada a los usuarios. En un mercado competitivo, es importante destacarse y ofrecer algo diferente para atraer y retener a los usuarios.
Al analizar la competencia, se pueden comprender las expectativas de los usuarios y lo que buscan en una aplicación de este tipo.
Para hacerlo de una forma optima, realice un benchmark, que me permitió analizar y se comparar las características y funcionalidades de otras aplicaciones en el mercado. De esta forma, pude identificar las mejores prácticas y características que ya existen, y así asegurarme de que la nueva aplicación incluya estas características esenciales para una buena experiencia de usuario.

DEFINIR
AUDIENCIA Y USUARIOS / OBJETIVOS / OPORTUNIDADES
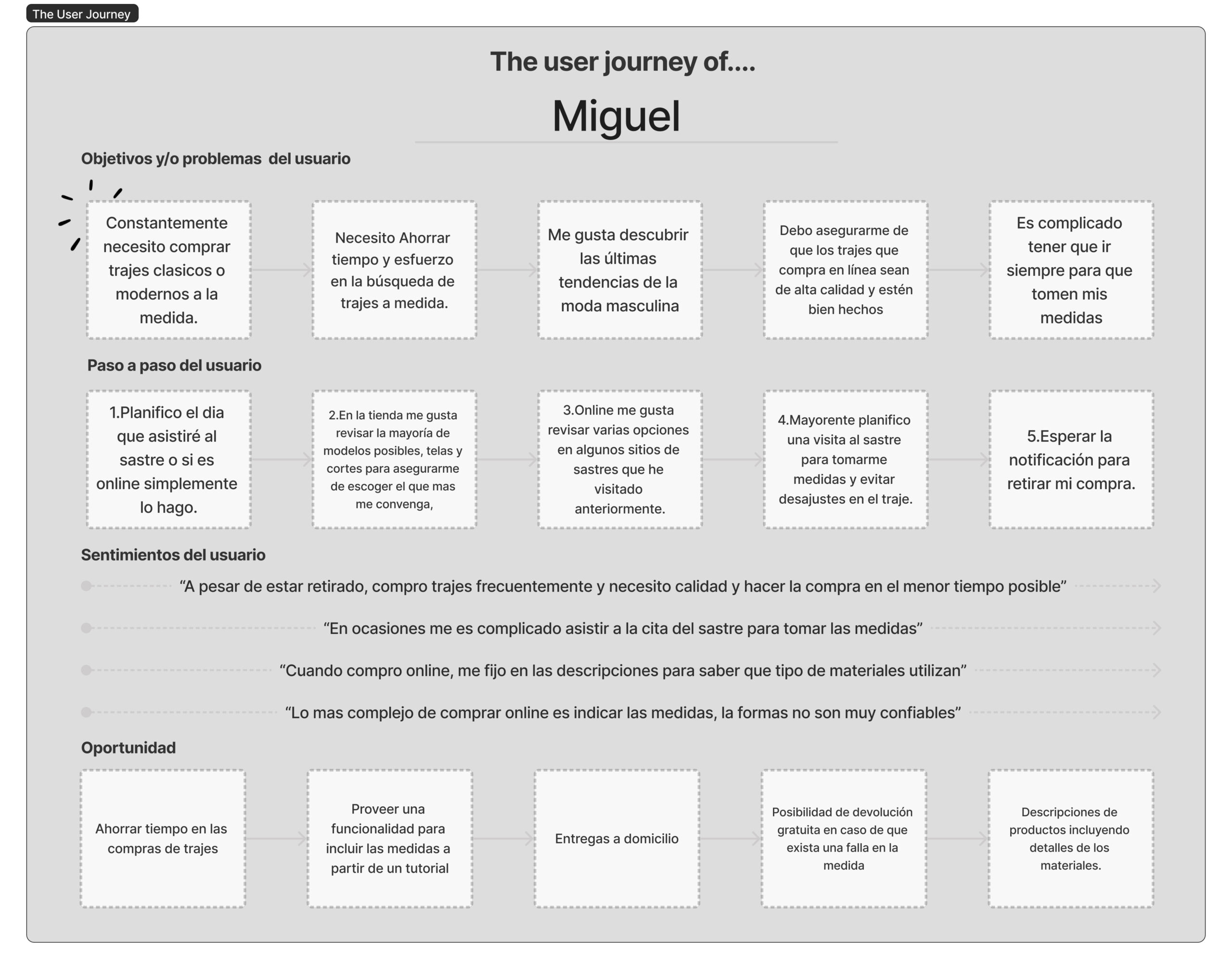
Siguiendo las pautas del curso, a continuación realicé un par user persona imaginando como podría ser el usuario o cliente ideal de esta app, su comportamiento, necesidades, objetivos y frustraciones,. El resultado fue Miguel y Pablo, dos caballeros de diferentes edades y características, pero en común tienen el uso y compra frecuente de trajes diseñados y confeccionados por un sastre. También imaginé su user journey de su proceso actual de compra y poner en contexto la aproximación de la persona a la aplicación, identificar puntos débiles de este proceso y oportunidades.

IDEAR
FUNCIONALIDADES / WIREFRAMES / PROTOTIPOS LO-FI
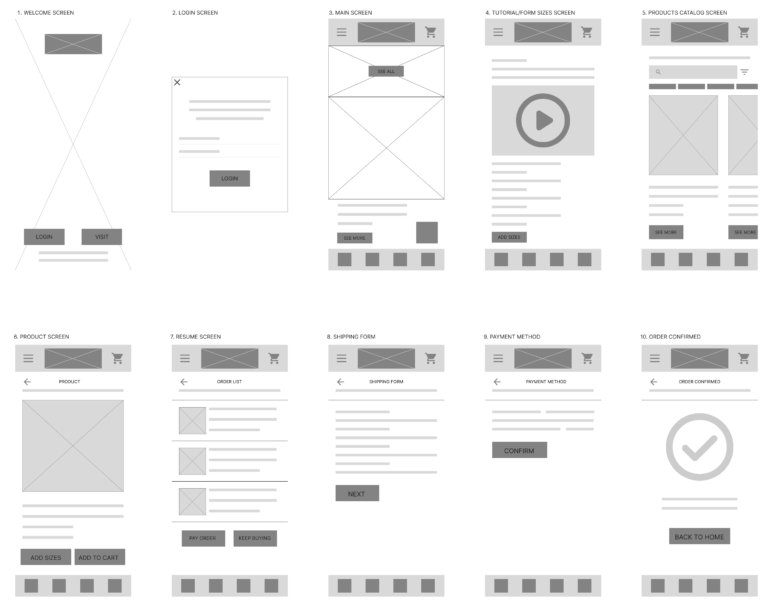
Una vez identificados los usuarios y sus necesidades, y definidos los objetivos, necesidades y el problema a resolver, pude describir las funcionalidades que debería incluir la aplicación. Por ejemplo: la posibilidad de personalizar la ropa a medida indicando las tallas luego de ver un tutorial si es la primera vez que compras en la app, opciones de pago seguras, descripciones precisas en los productos, variedad de productos, entre otras características clave. Con esto generé ideas rápidas de wireframes en papel y un user flow de la app:
Luego procedí a crear en FIGMA una serie de wireframes digitales para mostrar cómo se verá la aplicación y cómo funcionarán sus diferentes características.

PROTOTIPO
PROTOTIPOS HI-FI
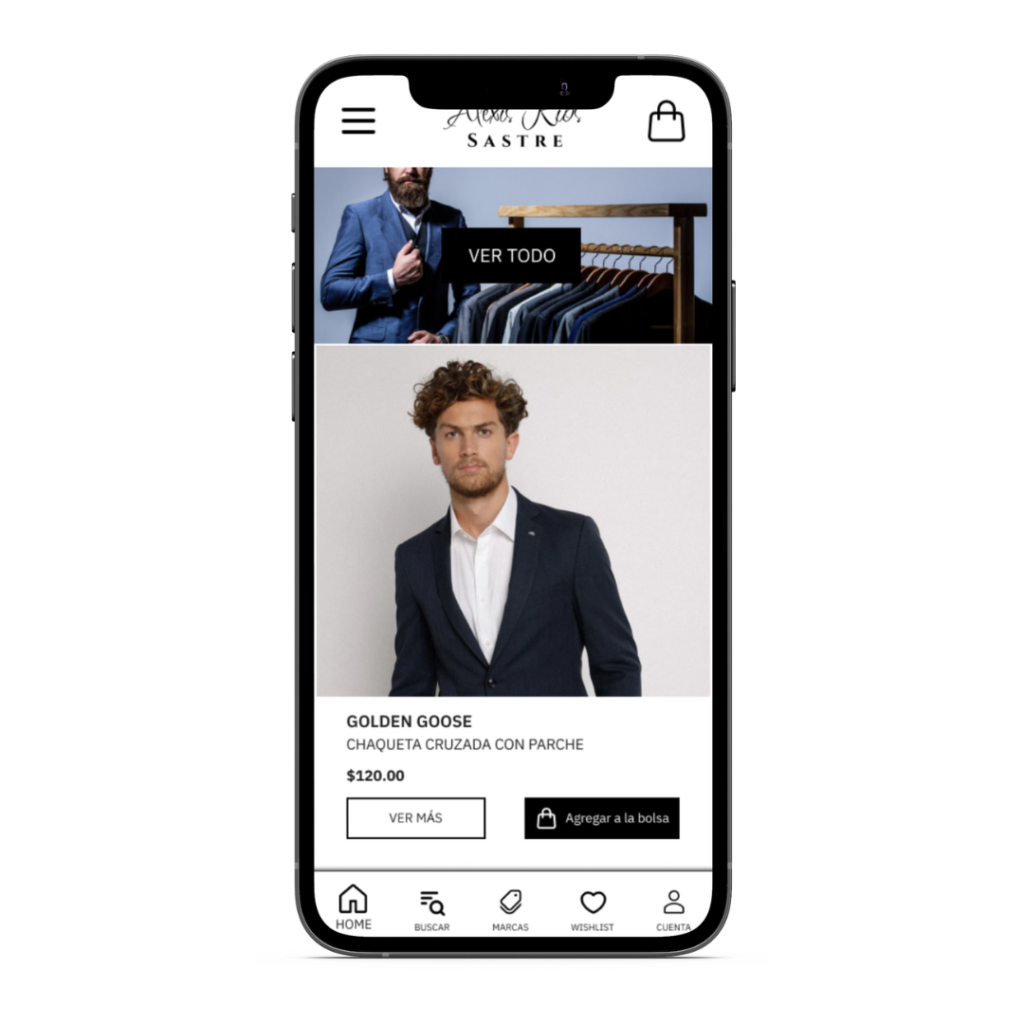
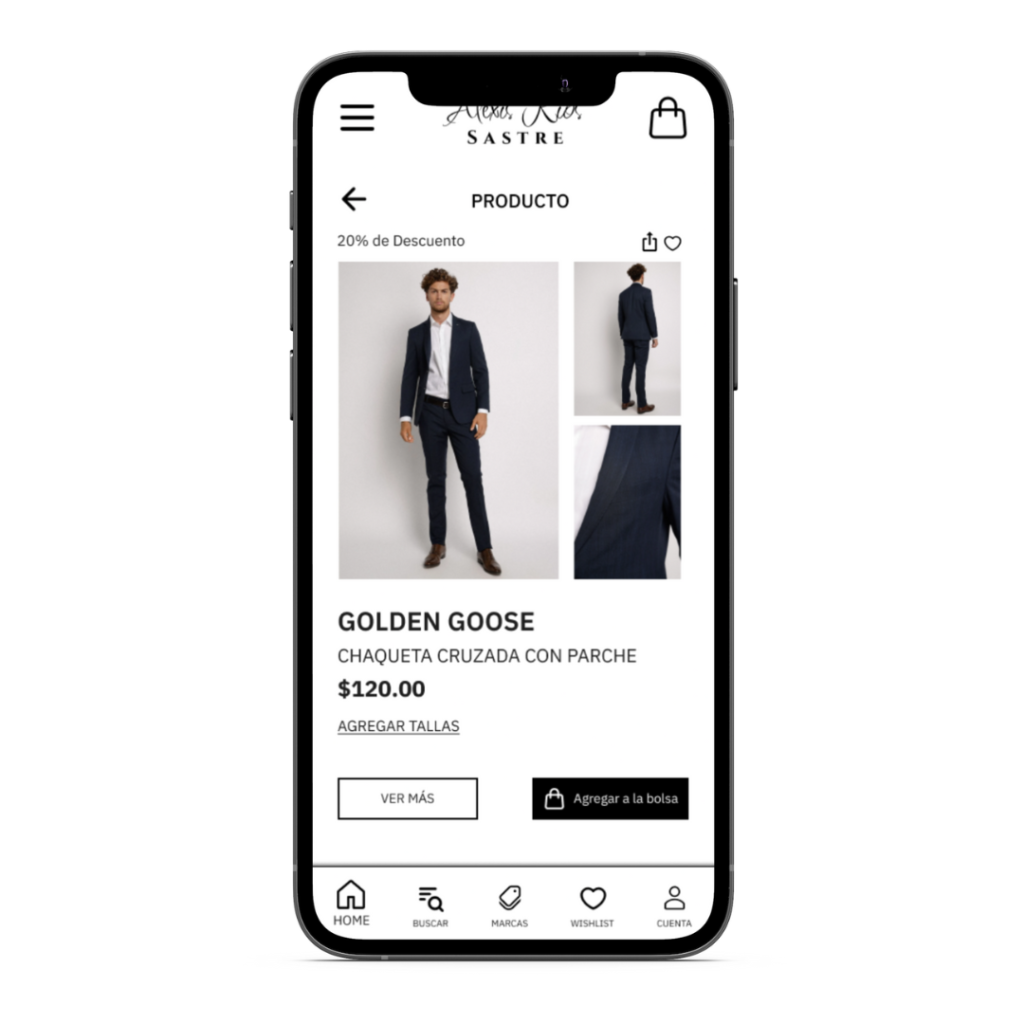
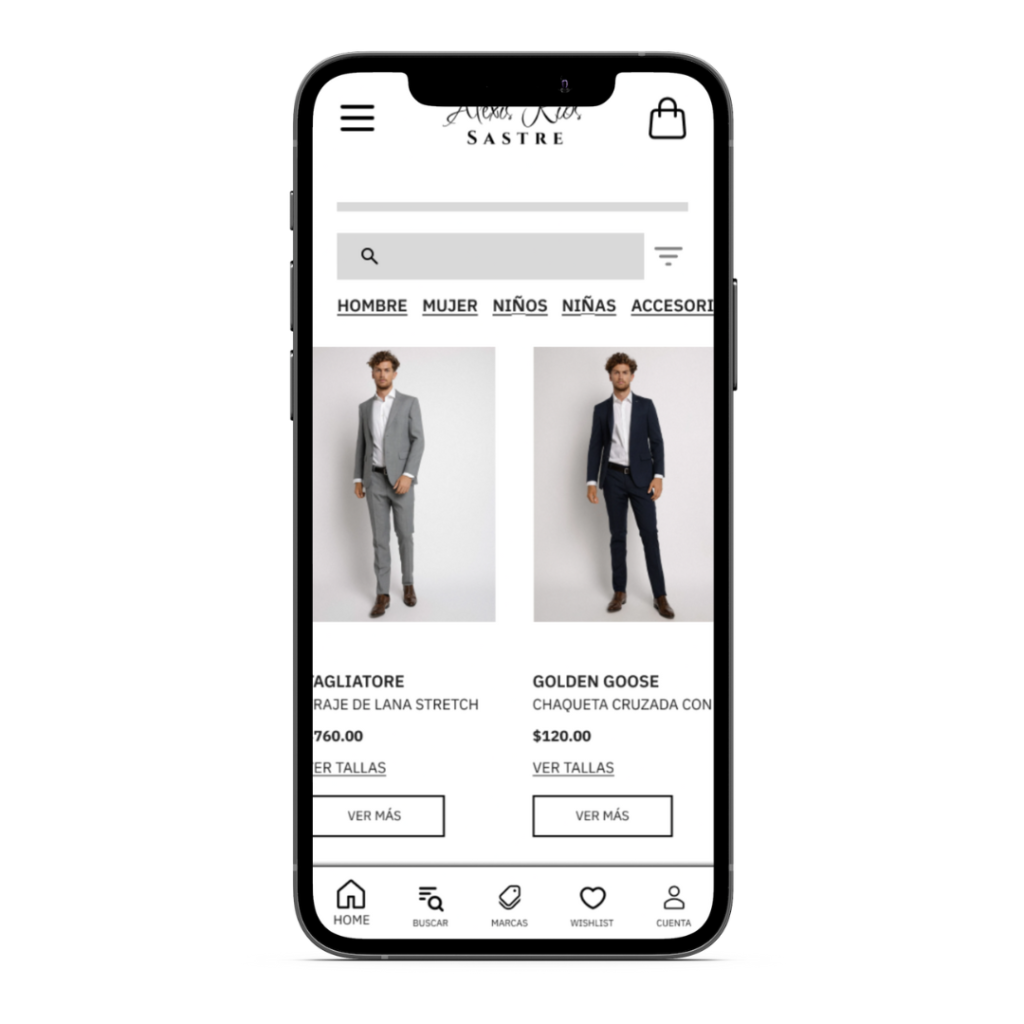
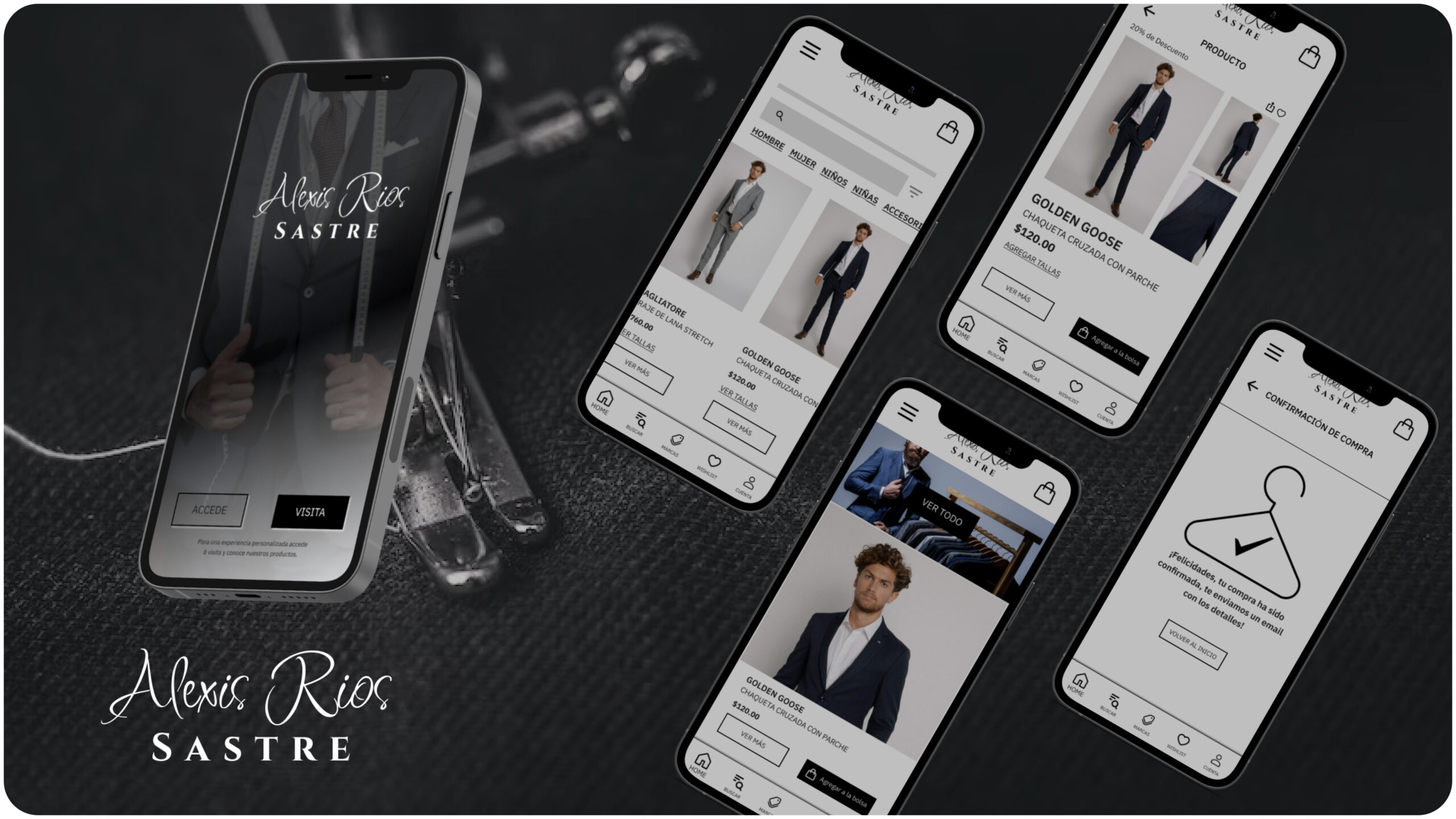
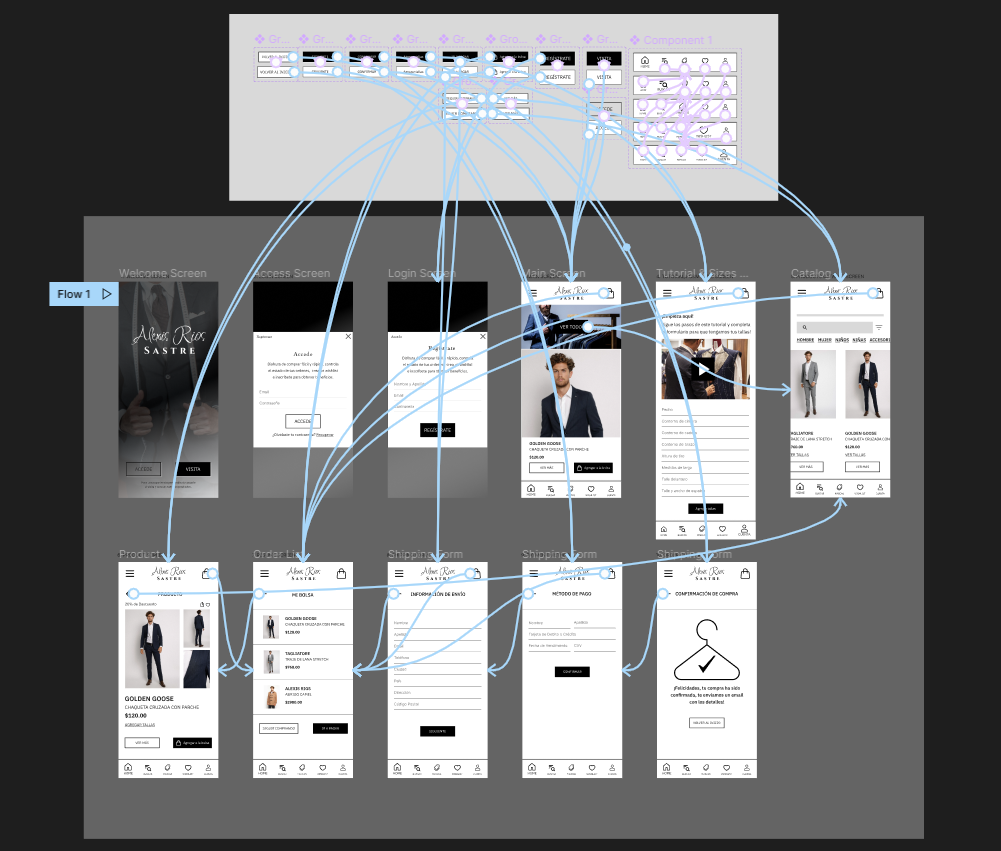
Esta es una de las partes mas divertidas en el curso, y es que diseñar y dar vida a tus wireframes de baja fidelidad es de las fases que mas me gustan en los proyectos UX-UI.
Aquí comencé a crear en FIGMA mis wireframes de alta fidelidad, agregar transiciones e imágenes, para poder simular de la forma mas precisa posible como funcionará la app. Esto me fue muy útil para ayudar a los usuarios a comprender como deben utilizar la app, sus diferentes funciones y características.

TEST
PRUEBAS E ITERACIONES
Como diseñador UX/UI en este, mi primer caso de estudio completo, la fase de pruebas fue una experiencia muy enriquecedora. Preparé los escenarios de prueba y seleccioné a los participantes, conocidos para efectos de el ejercicio, pero posiblemente público objetivo de la aplicación. Durante las pruebas individuales, observé cómo los participantes interactuaban con el prototipo y registré sus comentarios y feedbacks.
Una vez completadas las pruebas, analicé los resultados y los comparé con los objetivos establecidos en la fase de ideación. Pude identificar problemas y áreas de mejora, que tomé en cuenta para informar cambios que debían ser realizados en el prototipo.
En general, la fase de test fue una parte crucial del proceso de diseño de la aplicación de venta de trajes a medida. Me permitió obtener una retroalimentación valiosa de los usuarios y mejorar el prototipo en consecuencia, asegurándome de que el prototipo final cumpliera con los objetivos establecidos y proporcionara una experiencia de usuario satisfactoria.