Challenge Diseñador UX/UI TCIT
Caso Pakit

CHALLENGE
Como Diseñador UX/UI de nuestro equipo se te solicita realizar un test de usabilidad a otro de nuestros softwares del área SaaS, denominado Pakit. Deberás identificar y rediseñar 1 ó 2 vistas, las que consideres más críticas.
MI ROL
Identificar y Re-Diseñar vistas críticas
EL EQUIPO
Solo yo.
LÍNEA DE TIEMPO
ABR 2023 - ABR 2023
TEST
TEST DE USABILIDAD
En esta ocasión realice el estudio de usabilidad sin usuarios, es decir, fui yo quien probo la interfaz y por los cortos tiempos para realizar el Challenge decidí llevar a cabo el rediseño basándome en mi conocimiento y criterio acerca de diseño UI.
Lo primero que hice fue acceder a la app e interactuar con ella, Uno de los aspectos más importantes en una pantalla es la jerarquía visual. Debo analizar los elementos que llaman más la atención del usuario, como el título, las imágenes o los botones, y cómo se organizan en la pantalla para que el usuario pueda identificar rápidamente la información más importante.
Luego analicé el diseño de la interfaz en su totalidad para identificar el estilo, la estructura y el uso de colores y fuentes en la pantalla. La idea es asegurarme de que la interfaz sea coherente y se ajuste a las necesidades y expectativas del usuario.
Por ultimo me fijé en las interacciones de la app, sobre todo en como muestra los elementos que son clickables.
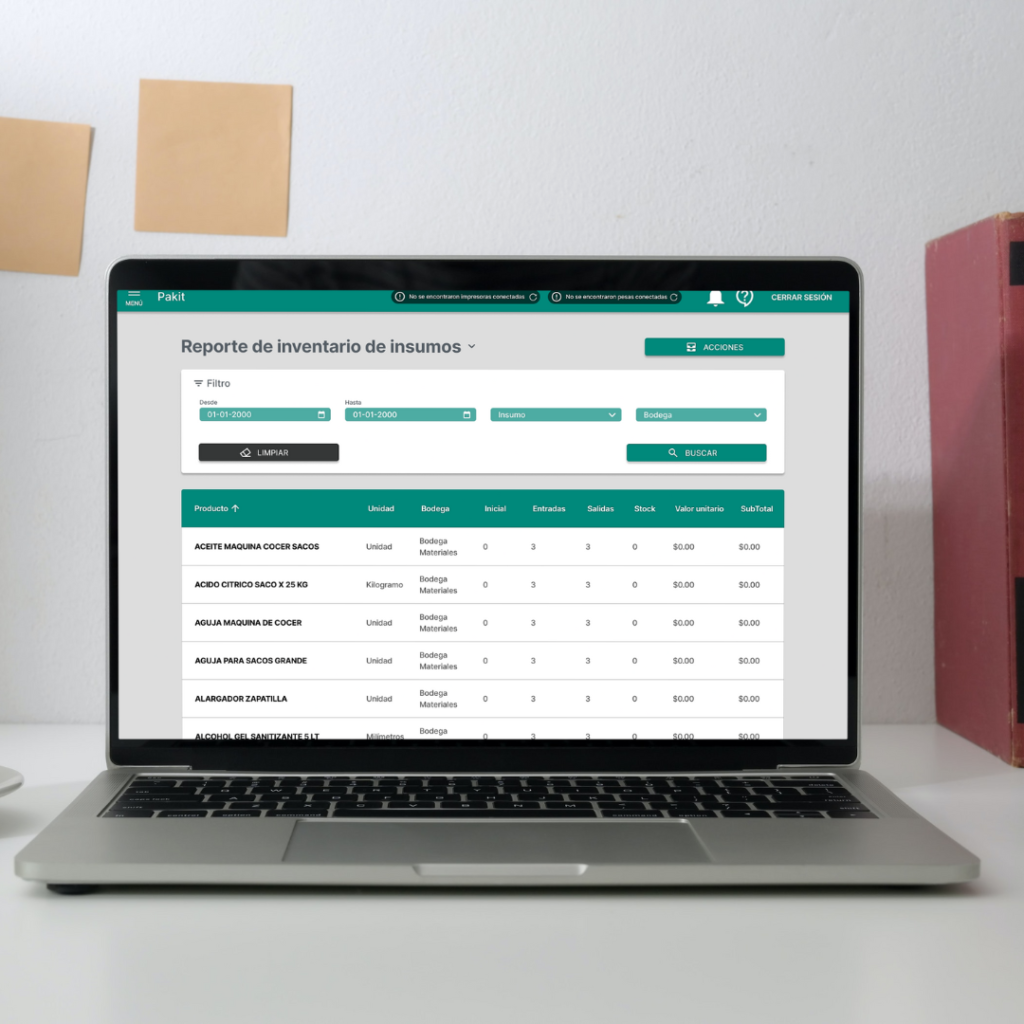
Para partir con el rediseño replique la pantalla que decidí editar, para tenerla como base:
En esta pantalla identifiqué todos los elementos que podía cambiar para mejorar el diseño, los cuales muestro a continuación:
- Reubique el botón de ACCIONES para ganar espacio en la pantalla.
- Para agregar jerarquía agregue color para dar contraste a los elementos principales del filtro (Desde, Hasta, Insumo y Bodega) con esto se resaltan y son mas fáciles de identificar.
- Aplicando el mismo principio de contraste diferencie el área del Filtro del fondo de la pantalla agregando un color mas oscuro al fondo.
- La consistencia de la iconografía es otro principio que es bueno tomar en cuenta, por ejemplo en los desplegables, ya que eran diferentes iconos para una misma funcionalidad.
- También relacionado a la iconografía agregue icono al botón LIMPIAR, lo reubiqué y cambie su color para hacer más intuitiva la acción y diferenciarla de BUSCAR.
- Por ultimo para tener una mejor interacción con los elementos clickables, agregue hover a todos los items de la lista, ya que tenian 3 elementos clickables muy pequeños para abrir el mismo pop up, por lo tanto mejor hacer un solo elemento clickable y mas grande.
PROTOTIPO
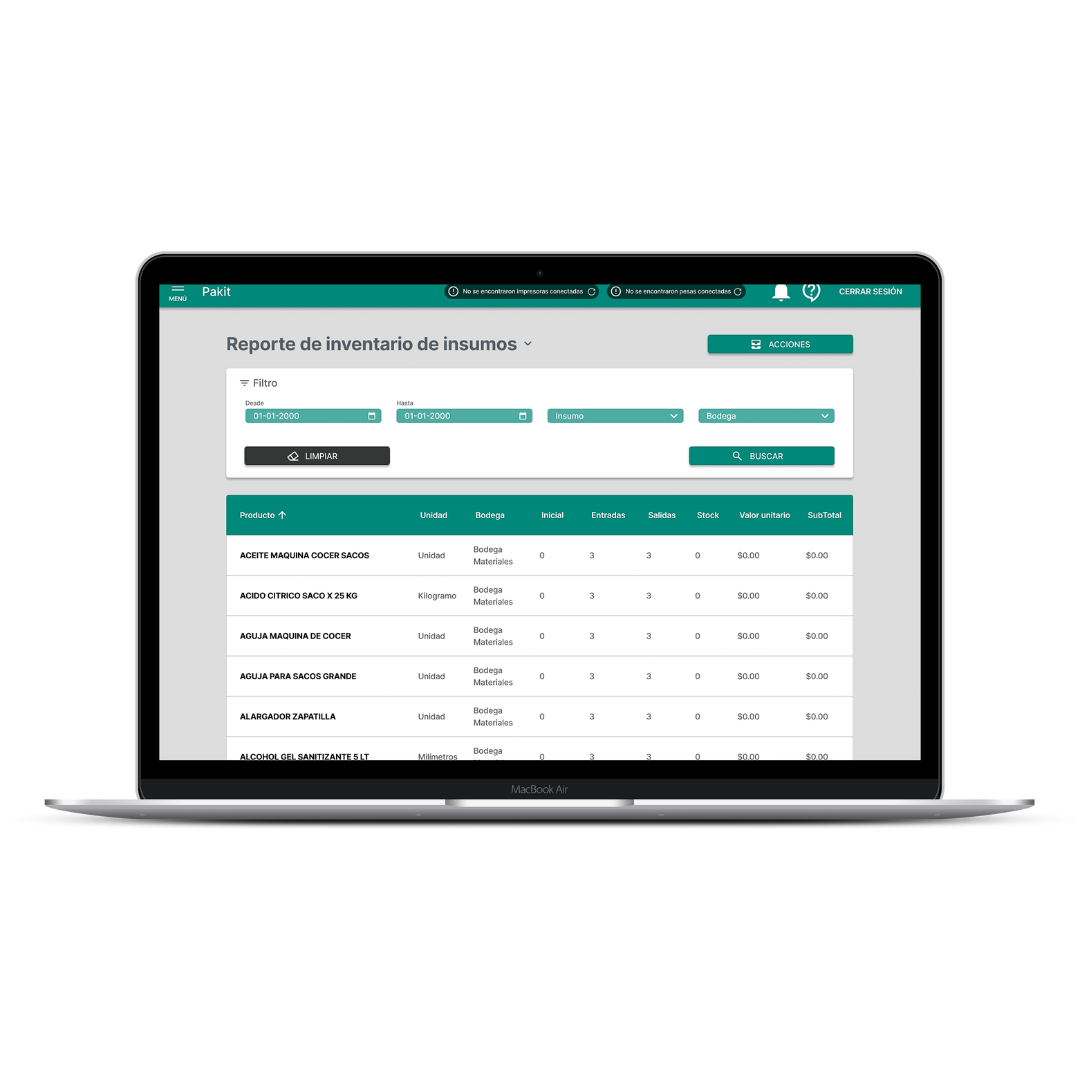
A partir de aquí procedí a iterar cambiando y agregando cada elemento identificado y este fue el resultado:
POR QUE FUE IMPORTANTE ESTE PROYECTO
✅ Entender y aplicar bien los principios básicos en un diseño es fundamental para ofrecer una buena experiencia de usuario, a partir de ahí con mas test e iterando llegamos al producto ideal.
📚 Realizar este challenge no solo puede abrirme las puertas a una nueva oportunidad laboral, sino que también me permite poner en practica mis habilidades en el Diseño UX-UI.
🙌 Como diseñador UX-UI, agradezco sinceramente la oportunidad de participar en este challenge. Estoy entusiasmado por la posibilidad de aplicar mis habilidades y conocimientos para resolver los desafíos que se presenten en este y otros proyectos.