Challenge Diseñador UX/UI TCIT
Caso Agri

CHALLENGE
Imagina que eres parte del equipo de TCIT y bajo tu rol de Diseñador UX/UI tendrás a cargo la siguiente tarea:
Deberás hacer un mockup que refleje la interfaz gráfica de una vista de una aplicación. Se evaluará la usabilidad de esta solución y en particular la rapidez con la que el usuario va a poder hacer registro de datos en esta vista. Sólo debes mockupear la vista de ingreso de la información.
Para levantar el requerimiento, tienes una reunión junto a tu equipo con el Supervisor de un campo (cliente de nuestro software Agri). A partir de esa reunión logras obtener la siguiente información:
- El Supervisor tiene a cargo en su equipo a 30 personas
- Al inicio de su jornada laboral, el Supervisor tiene que asignar tareas a cada una de las 30 personas
- Al término de su jornada laboral, el Supervisor debe informar dicha asignación de tareas a su jefatura
- El Supervisor solicita una herramienta rápida para ingresar las actividades para que su jefatura pueda revisarlas al final del día.
- Las tareas para cada uno de los colaboradores tienen dos criterios por los cuales se clasifican: el tipo de actividad y el centro de costo.
Algunos ejemplos de tipos de actividad son:
- Desbrote
- Deshoje
- Poda
- Cosecha
Algunos ejemplos de centros de costo son:
- Palta
- Uva
- Nogales
Para temas de usabilidad, ten en consideración que aproximadamente el 50% de los trabajadores por lo general repite la tarea del día anterior y al resto se le asignan actividades nuevas.
MI ROL
Diseñar la interfaz para la funcionalidad de Ingreso de la Información
EL EQUIPO
Solo yo.
LÍNEA DE TIEMPO
ABR 2023 - ABR 2023
IDEAR
FUNCIONALIDADES / WIREFRAMES / PROTOTIPOS LO-FI
Une vez leí los requerimientos de la tarea pude definir claramente los objetivos de la misma y comenzar a idear como crear esta solución. Lo primero que hice fue identificar los puntos claves que son:
- Datos de los trabajadores
- Actividades
- Centros de costo
- Tipos de Jornada
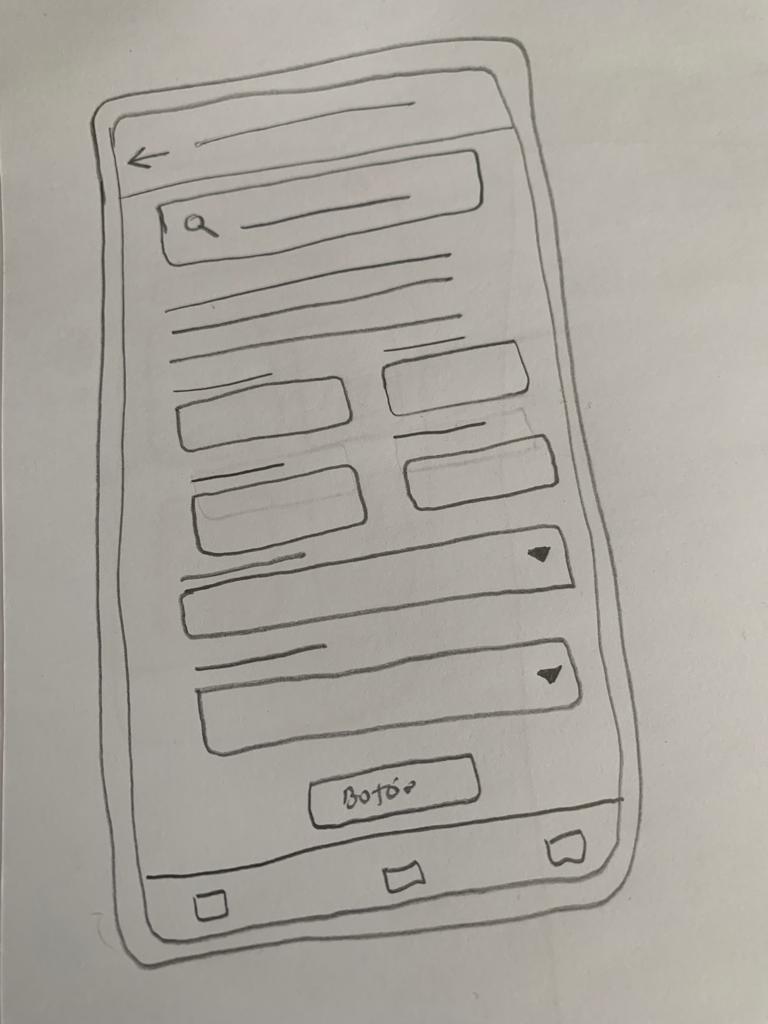
A continuación procedí a dibujar muckup´s en papel para tener idea de como distribuir los items y la información.

Luego procedí a describir como funcionará esta funcionalidad paso a paso:
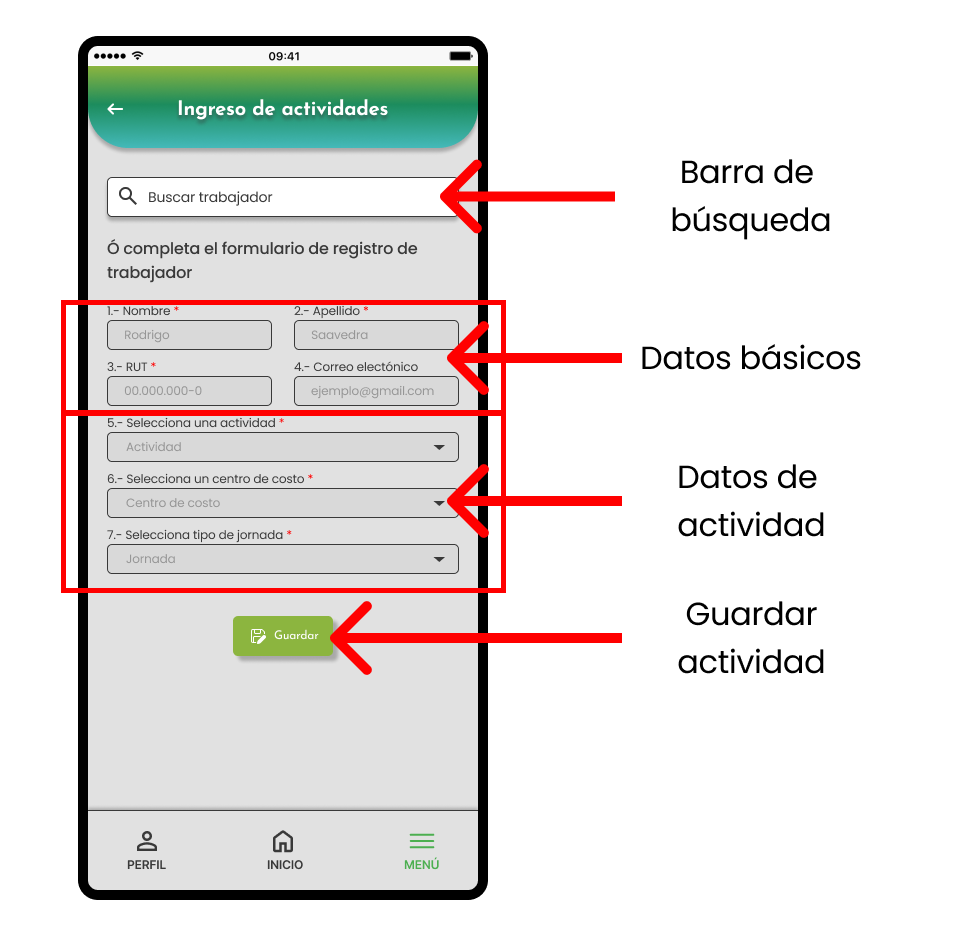
- Agregar datos básicos del trabajador.
- Seleccionar actividad
- Seleccionar centro de costo
- Seleccionar tipo de jornada
- Guardar información
Un requerimiento es que se puedan asignar tareas a los trabajadores en muy poco tiempo, por lo tanto si un trabajador ya ha sido registrado, podemos buscarlo en una BARRA DE BUSQUEDA y seleccionarlo rápidamente, al seleccionarlo los datos básicos se añaden automáticamente, así como los items de actividad y centro de costo del día anterior ya que el 50% de los trabajadores repite la actividad y centro de costo del día anterior.
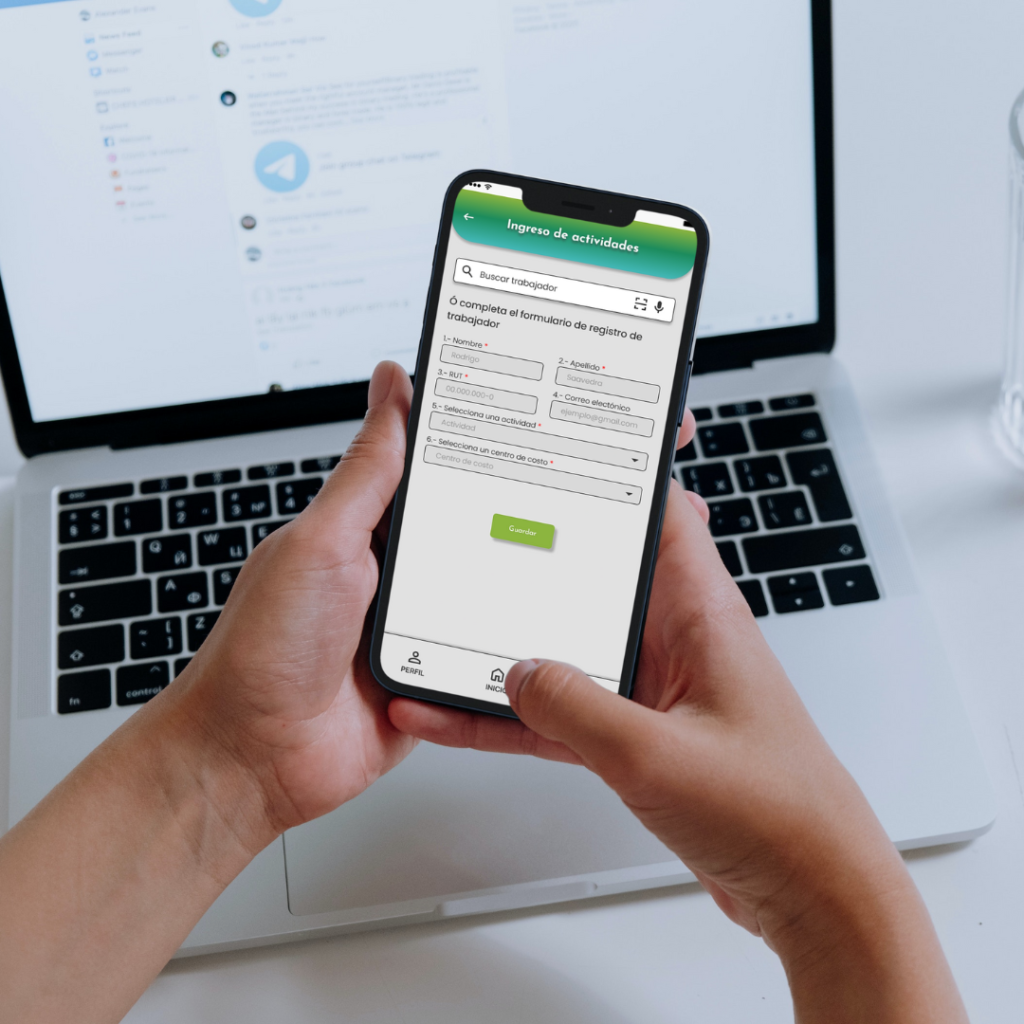
Generé los prototipos LO-FI para distribuir los elementos, y HI-FI para agregar estilos.
PROTOTIPO

Para finalizar agregué las interacciones correspondientes como lo son los desplegables y hover al desplazar entre las opciones.
Así mismo una pantalla de muestra de lo que podría ser el paso siguiente luego de guardar la actividad para expresar mejor la idea planteada.
PROPUESTA
Entendiendo el objetivo del desafio, el cual es registrar las actividades de los trabajadores en el menor tiempo posible, presento una propuesta adicional, para la cual se debe evaluar la viabilidad, pero considero que además de mejorar la usabilidad, agrega accesibilidad y al mismo tiempo cumple con el objetivo principal de mejorar los tiempos en el ingreso de las actividades.

La propuesta sugiere lo siguiente:
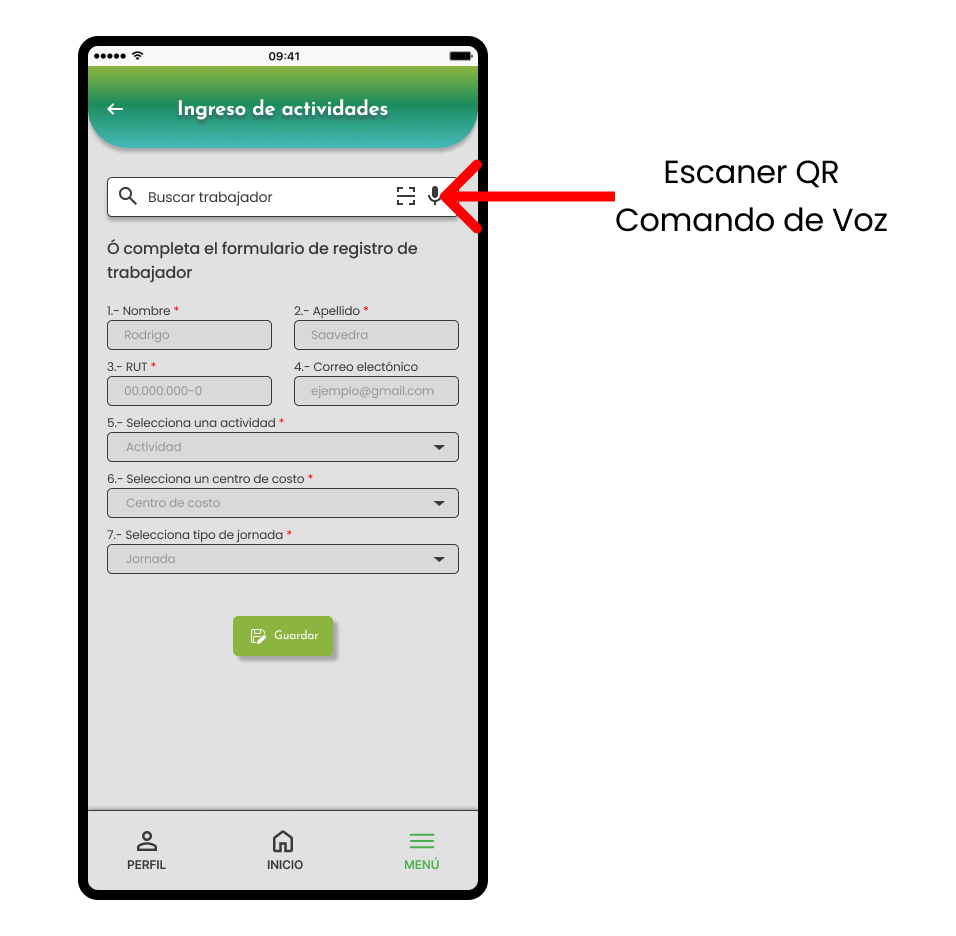
- Añadir a la barra de búsqueda la opción de escanear un QR de manera que si los trabajadores cuentan con un Carnet o ID de empleado, se pueda escanear este y se agregue las información básica automáticamente.
- Añadir un botón de comando de voz, el cual al activar tome dictado del nombre del trabajador, y si este fue previamente registrado, realice la función de añadir los datos básicos al formulario.
En el siguiente enlace puede probar el prototipo:
POR QUE FUE IMPORTANTE ESTE PROYECTO
✅ En todas las industrias, la necesidad de agilizar los procesos se vuelve cada vez más crucial. Es por eso que presento esta solución, la cual busca resolver este problema.
📚 Realizar este challenge no solo puede abrirme las puertas a una nueva oportunidad laboral, sino que también me permite poner en practica mis habilidades en el Diseño UX-UI.
🙌 Como diseñador UX-UI, agradezco sinceramente la oportunidad de participar en este challenge. Estoy entusiasmado por la posibilidad de aplicar mis habilidades y conocimientos para resolver los desafíos que se presenten en este y otros proyectos.