Responsive Web Design in Adobe XD
UX Jazz

CHALLENGE
En esta ocasión les comparto mi caso de estudio realizado durante el curso 6 «Responsive Web Design in Adobe XD» en el que trabaje durante todo el curso, para este caso el desafío seleccionado fue «Design a ticket ordering flow for a Jazz band».
El objetivo es crear un ecommerce para la venta de trajes tickets de conciertos o eventos de una banda de Jazz. Para ello, además de una plataforma que permita a los usuarios comprar sus tickets con una Interfaz fácil de usar, rápida e intuitiva.
MI ROL
Diseñar la experiencia de usuario aplicando la metodologia Desing Thinking.
EL EQUIPO
Solo yo.
LÍNEA DE TIEMPO
JUN 2023 - JUN 2023

EMPATIZAR
AUDITORIA COMPETITIVA
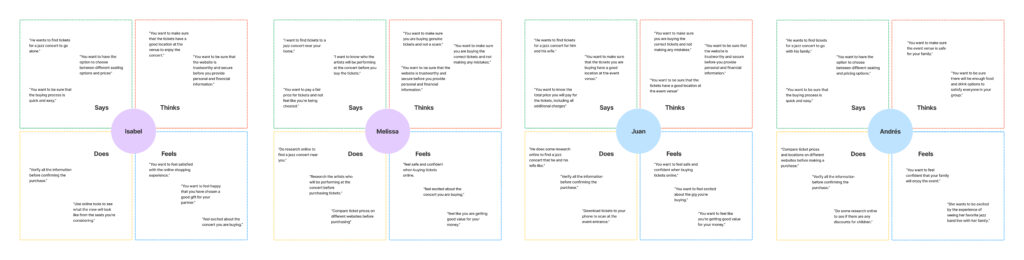
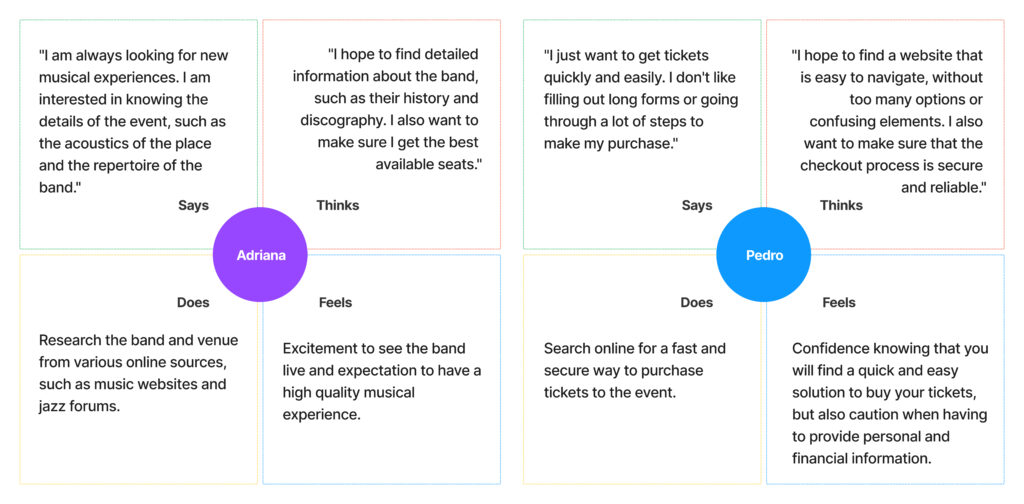
Como parte del proceso de creación de esta app comencé empatizando con usuarios de aplicaciones similares, con objetivos similares, especificamente app’s de comercialización de tickets para conciertos. Hice una serie de entrevistas a varios usuarios y creé mapas de empatia:


DEFINIR
AUDIENCIA Y USUARIOS / OBJETIVOS / OPORTUNIDADES
Siguiendo las pautas del curso, a continuación realicé un par user persona imaginando como podría ser el usuario o cliente ideal de esta app, su comportamiento, necesidades, objetivos y frustraciones,. El resultado fue Ana y Carlos, dos personas de diferentes edades y características, pero en común tienen el uso y compra frecuente de tickets para asistir a conciertos.
IDEAR
FUNCIONALIDADES / WIREFRAMES / PROTOTIPOS LO-FI
Una vez identificados los usuarios y sus necesidades, y definidos los objetivos, necesidades y el problema a resolver, pude crear la arquitectura del sitio, un sitio básico para vender tickets de conciertos de una banda de Jazz. Y con ella luego procedí a crear algunos wireframes en papel para comenzar a darle forma al diseño visual que tendría el sitio web, en sus diferentes versiones ya que es un sitio web responsive.
Luego procedí a crear en Adobe XD una serie de wireframes digitales para mostrar cómo se verá la aplicación y cómo funcionarán sus diferentes características.
PC Wireframes
Mobile Wireframes
PROTOTIPO
PROTOTIPOS HI-FI
Esta es una de las partes mas divertidas en el curso, y es que diseñar y dar vida a tus wireframes de baja fidelidad es de las fases que mas me gustan en los proyectos UX-UI.
Aquí comencé a crear en ADOBE XD mis wireframes de alta fidelidad, agregar transiciones e imágenes, para poder simular de la forma mas precisa posible como funcionará la app. Esto me fue muy útil para ayudar a los usuarios a comprender como deben utilizar la app, sus diferentes funciones y características.
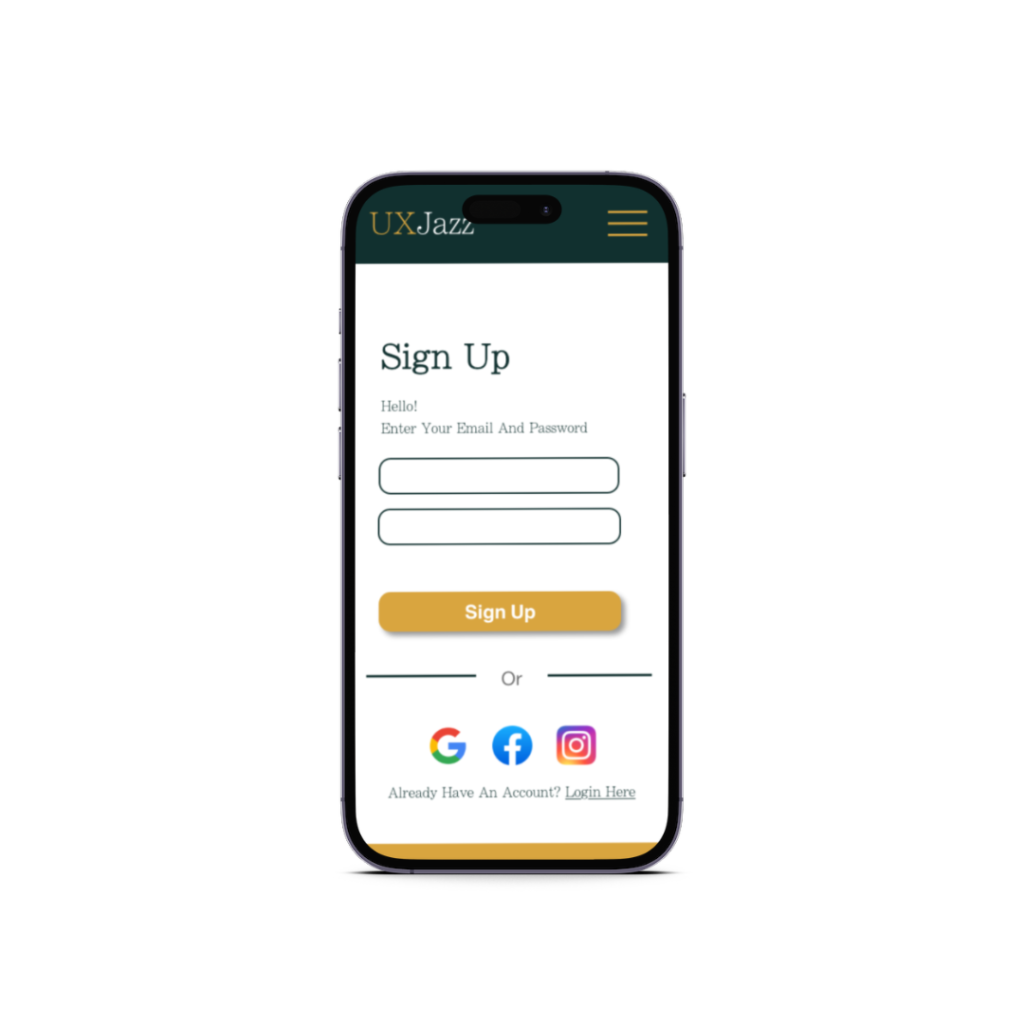
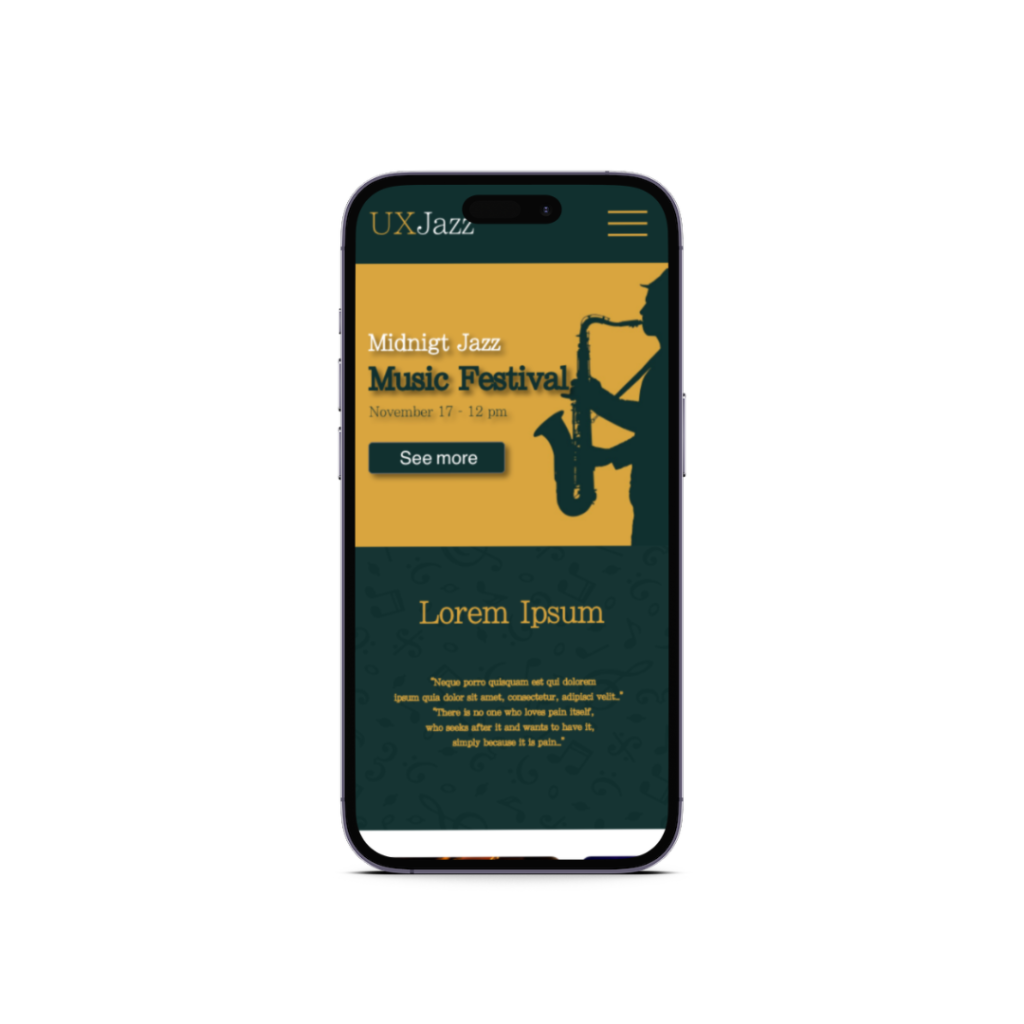
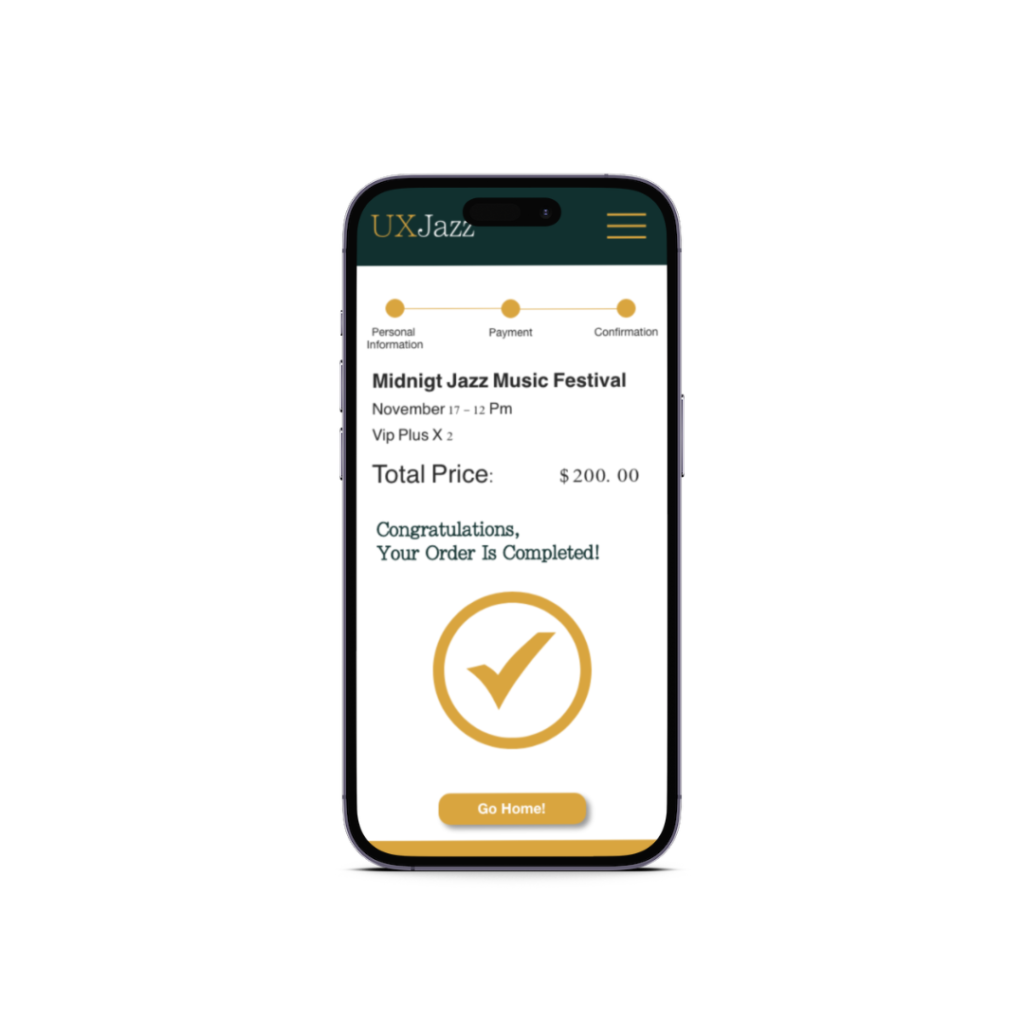
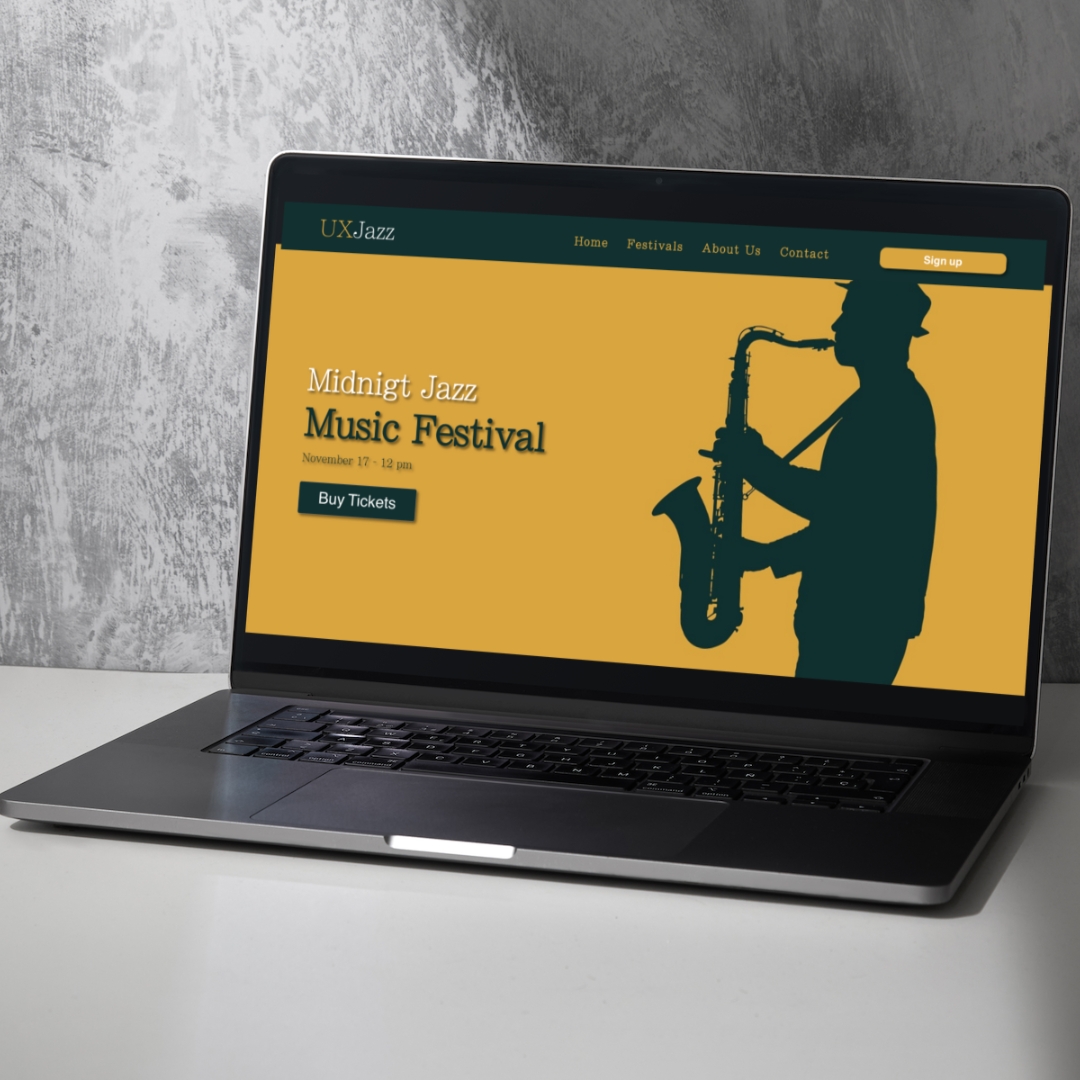
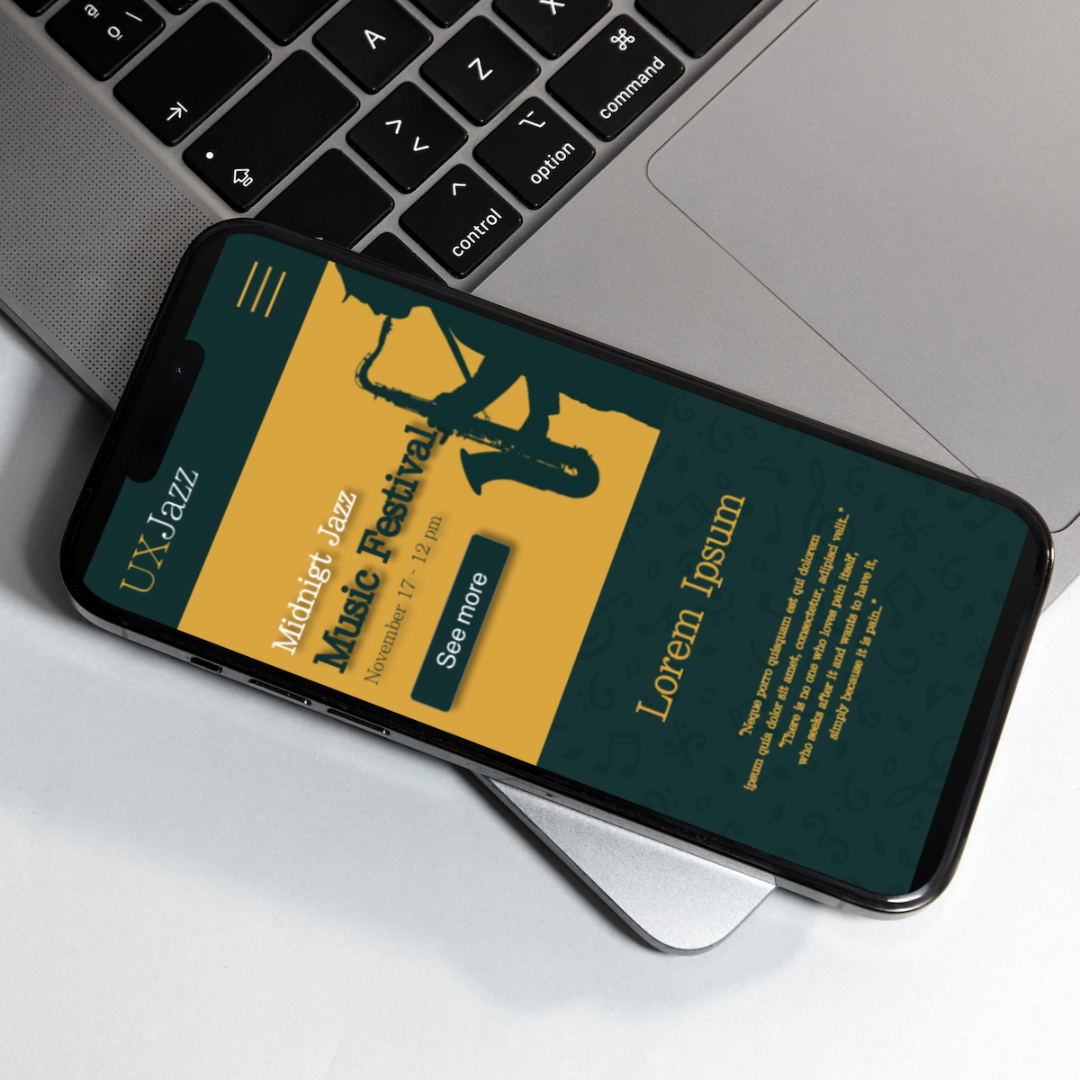
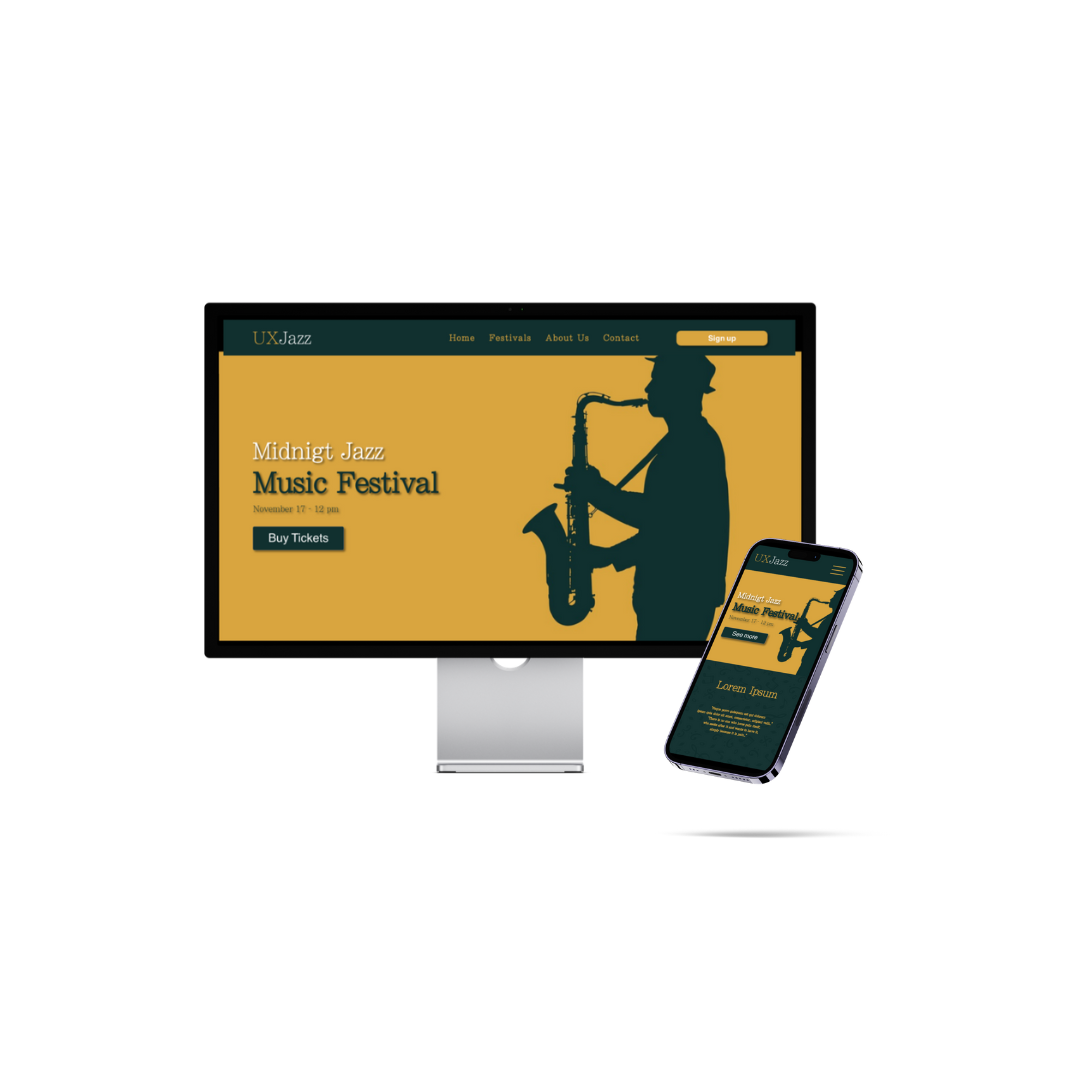
PC Prototipo Hi-Fi
Mobile Prototipo Hi-Fi
TEST
PRUEBAS E ITERACIONES
Como diseñador UX/UI en este, mi primer caso de estudio completo, la fase de pruebas fue una experiencia muy enriquecedora. Preparé los escenarios de prueba y seleccioné a los participantes, conocidos para efectos de el ejercicio, pero posiblemente público objetivo de la aplicación. Durante las pruebas individuales, observé cómo los participantes interactuaban con el prototipo y registré sus comentarios y feedbacks.
Una vez completadas las pruebas, analicé los resultados y los comparé con los objetivos establecidos en la fase de ideación. Pude identificar problemas y áreas de mejora, que tomé en cuenta para informar cambios que debían ser realizados en el prototipo.
En general, la fase de test fue una parte crucial del proceso de diseño de la aplicación de venta de trajes a medida. Me permitió obtener una retroalimentación valiosa de los usuarios y mejorar el prototipo en consecuencia, asegurándome de que el prototipo final cumpliera con los objetivos establecidos y proporcionara una experiencia de usuario satisfactoria.